Progressive Web Apps (PWA) is one of Google’s new buzzwords stemming from advancement in HTML5, CSS, and Javascript technology aiming at providing Mobile native experience to users. With native technologies like Android, iOS; hybrid technologies like Ionic and Xamarin; and the new entrants like React Native & Flutter, how do enterprises choose which Technology to use for building Mobile First Apps.
Neebal with its decade long experience of working with all these Mobility Platforms and building Enterprise Mobility Apps using this platform have come up with a checklist helping Organizations to make right choice basis their Business Cases
Let's start with giving a brief about what the Technology is about from Enterprise perspective
Technologies used to build PWA
- HTML5, CSS
- Javascript
- Service workers - a javascript code running independently from main browser thread. It is responsible for caching content, retrieving them, intercepting network requests and deliver push notifications and for delivering native experience to users
Other Key Features - No availability needed on App store. Google Play store has recently opened Playstore for PWA Apps
- Updates in the app can be dynamically pushed without need for updating the app via play store
- Business logic written on the client side can be reused across all platforms - Web, iOS, Android
- Responsive design
- Offline support like native apps
- Push notification support
- Docking on home screen icon of phone as for the native app for quick access
- Light app footprint on device
- App shareable via a link
Apart from features mentioned above, there are certain limitations of the Technology. Here are few key considerations while building PWA - Functionality and user experience is browser dependent
- Alternative to be built for features which do not have support across all browsers
- Subjected to the same vulnerabilities as browsers are if browser caching technology is used. Data security becomes an important consideration
- Responsive design providing seamless experience on Web & Mobile. Design should change and adapt as per phone OS too.
- Not necessarily a design for Android should be ideal for iOS
- Handle sending Push Notification to browsers who do not support them
- Capability to cache and synchronize parts of the application for fast loading & performance
- Make provisions to handle offline synchronization in browsers who do not support them
- Lacks App Store Publish Support for B2C Apps requiring discoverability
- Limited support for Service workers across Browser
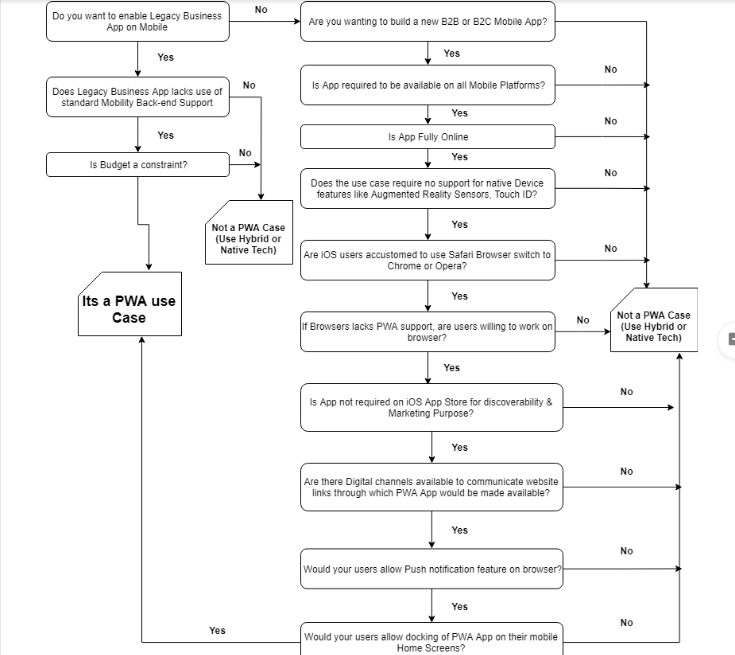
Now that we understand Technology and its limitations, how do Enterprises make a choice if they want to adopt the same? Considering this conundrum, Neebal has come up with a Decision Tree for an Enterprise can follow to decide if PWA is a good fit for their Business Case.
PWA Decision Tree

I hope that above flowchart would help your Enterprise to take decision on adopting this new technology to solve their business problems and bring value to their end customers.
About the Author: Priyadarshan Patil is the Chief Operating Officer at Neebal Technologies. As our COO, he strive towards streamlining delivery processes and their implementations while nurturing relationships across Neebal's customers.
